From MdsWiki
| Revision as of 13:21, 4 June 2018 (edit) Manduchi (Talk | contribs) ← Previous diff |
Revision as of 13:22, 4 June 2018 (edit) Manduchi (Talk | contribs) Next diff → |
||
| Line 4: | Line 4: | ||
| The interface is provided by a single node.js program (mdsipRest-multi.js) launced with the following command: | The interface is provided by a single node.js program (mdsipRest-multi.js) launced with the following command: | ||
| node mdsipRest-multi.js | node mdsipRest-multi.js | ||
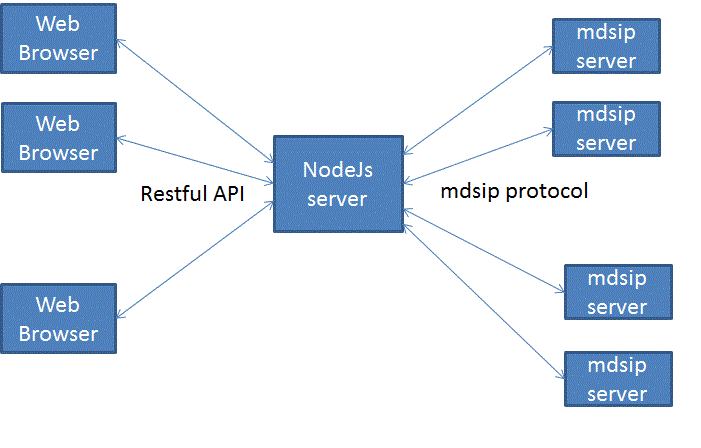
| - | This program creates a restful interface at port 8081 and serves incoming requests by dispatching the expression to be evaluated to the target mdsip server, natively implementing the mdsip protocol for the remote expression evaluation. The architecture is summarized beow:<br /> | + | This program creates a restful interface at port 8081 and serves incoming requests by dispatching the expression to be evaluated to the target mdsip server, natively implementing the mdsip protocol for the remote expression evaluation. The architecture is summarized below:<br /> |
| [[Image:Nodejs.gif]] | [[Image:Nodejs.gif]] | ||
| - | Program mdsipRest-multi.js implements also a UDP listener for port 4000 able to recognize MDSplus events and their associated data. Event registration is provided fie the restful API and recognized events are sent in text fomat via a WebSocket at the same port of the rest server (8081). The format of the event data sent over WebSocket is | + | <br />Program mdsipRest-multi.js implements also a UDP listener for port 4000 able to recognize MDSplus events and their associated data. Event registration is provided fie the restful API and recognized events are sent in text fomat via a WebSocket at the same port of the rest server (8081). The format of the event data sent over WebSocket is |
| Event:<MDSplus event name>;Data:<MDSplus event data> | Event:<MDSplus event name>;Data:<MDSplus event data> | ||
| Event data corresponds to what is passed to '''setevent''' command after the event name. | Event data corresponds to what is passed to '''setevent''' command after the event name. | ||
Revision as of 13:22, 4 June 2018
MDSplus expressions can be remotely evaluated using either Thin or Distributed client configuration. The underlying protocol mdsip, based normally on TCP/IP (but other communication front ends can be defined as well).
It is however also possible to access directly data via a Web browser using the restful interface described in this section. In addition to access data (or, more generally in remotely evaluating expressions), it is also possible let the browser register for MDSplus event rececption, getting event name and associated data via WebSocket.
Architecture
The interface is provided by a single node.js program (mdsipRest-multi.js) launced with the following command:
node mdsipRest-multi.js
This program creates a restful interface at port 8081 and serves incoming requests by dispatching the expression to be evaluated to the target mdsip server, natively implementing the mdsip protocol for the remote expression evaluation. The architecture is summarized below:

Program mdsipRest-multi.js implements also a UDP listener for port 4000 able to recognize MDSplus events and their associated data. Event registration is provided fie the restful API and recognized events are sent in text fomat via a WebSocket at the same port of the rest server (8081). The format of the event data sent over WebSocket is
Event:<MDSplus event name>;Data:<MDSplus event data>
Event data corresponds to what is passed to setevent command after the event name.
The following code snippet is an example of WebSocket listener for checking the reception of events. Observe that typically the WebSocked will be handled by the Web based interface application using the restful API.
var WebSocketClient = require('websocket').client;
var client = new WebSocketClient();
client.on('connectFailed', function(error) {
console.log('Connect Error: ' + error.toString());
});
client.on('connect', function(connection) {
console.log('WebSocket Client Connected');
connection.on('error', function(error) {
console.log("Connection Error: " + error.toString());
});
connection.on('close', function() {
console.log('echo-protocol Connection Closed');
});
connection.on('message', function(message) {
console.log('RECEIVED');
if (message.type === 'utf8') {
console.log("Received: '" + message.utf8Data + "'");
}
});
});
client.connect('ws://localhost:8081/');