From MdsWiki
| Revision as of 10:06, 5 November 2015 (edit) Manduchi (Talk | contribs) ← Previous diff |
Revision as of 10:20, 5 November 2015 (edit) Manduchi (Talk | contribs) Next diff → |
||
| Line 3: | Line 3: | ||
| http://<Server IP>/mdsplusWsgi/scope?user=<user> | http://<Server IP>/mdsplusWsgi/scope?user=<user> | ||
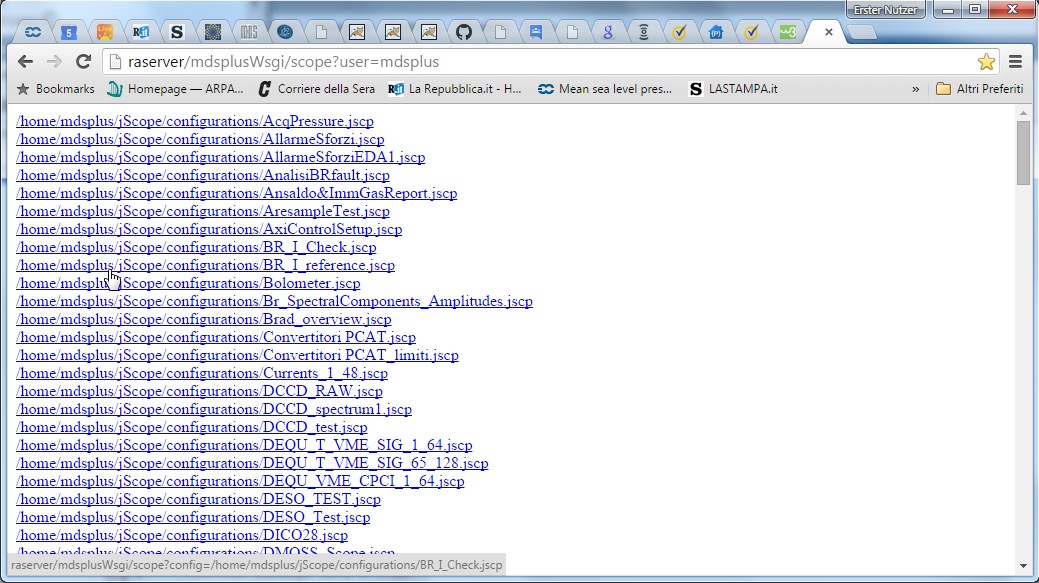
| in response, the list of the available jScope configurations for the specified user will be displayed:<br /> | in response, the list of the available jScope configurations for the specified user will be displayed:<br /> | ||
| - | [[Image:WebScopeList.jpg]]<br /> | + | [[Image:WebScopeList.jpg]]<br /><br /> |
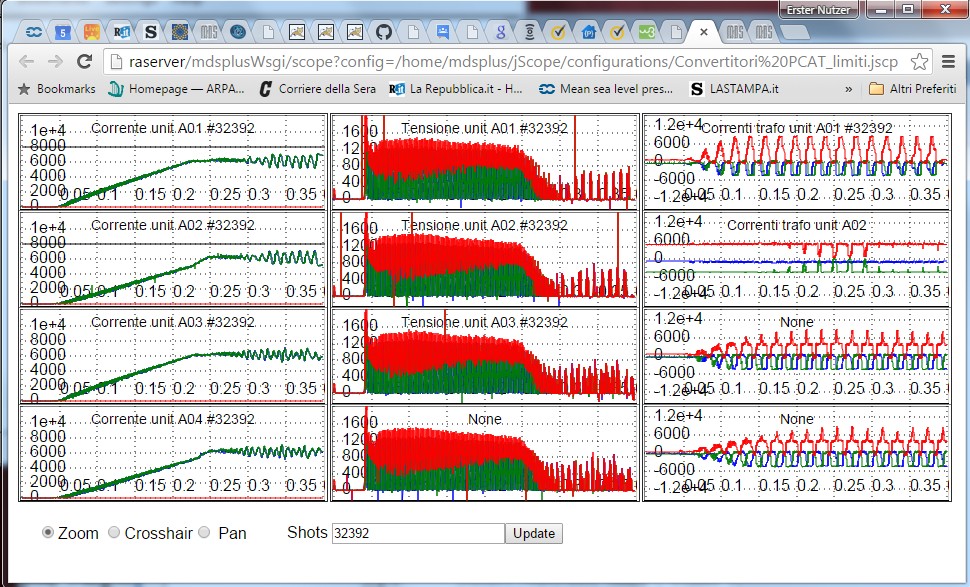
| When clicking on any configuration, the corresponding set of panels will be displayed. If a shot number has not been specified in the corresponding jScope configuration (as normally happens) the panels will be empty and will be filled with waveforms when typing the shot number in the bottom Shot field:<br /> | When clicking on any configuration, the corresponding set of panels will be displayed. If a shot number has not been specified in the corresponding jScope configuration (as normally happens) the panels will be empty and will be filled with waveforms when typing the shot number in the bottom Shot field:<br /> | ||
| - | [[Image:WebScope.jpg]]<br /> | + | [[Image:WebScope.jpg]]<br /><br /> |
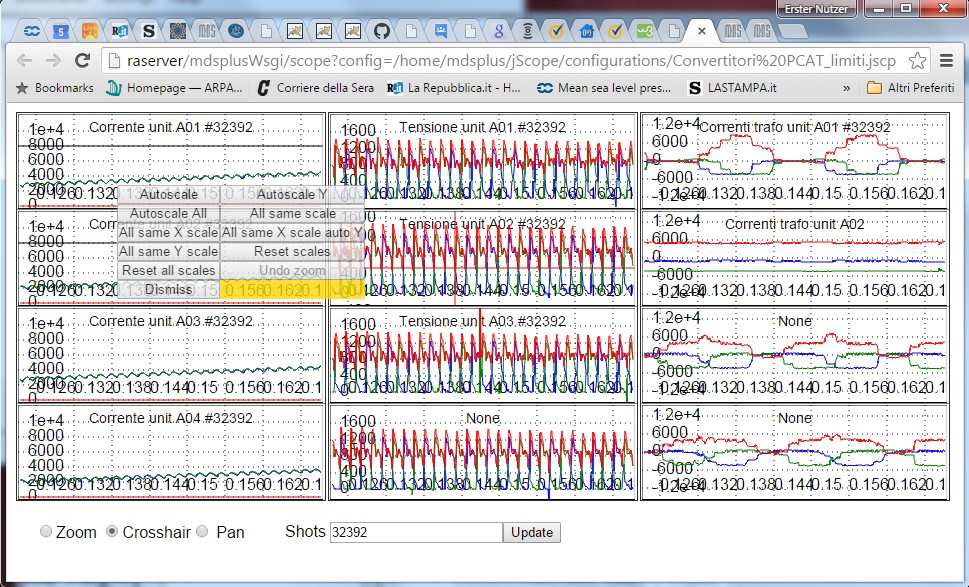
| Once the waveforms have been displayed it is possible to zoom, define and mode crosshairs and use the other jScope interaction mechanisms. A popup list is displayed when clicking the right mouse button over a panel, showing a set of useful graphical operations such as scaling all the waveforms in step with the selected one:<br /> | Once the waveforms have been displayed it is possible to zoom, define and mode crosshairs and use the other jScope interaction mechanisms. A popup list is displayed when clicking the right mouse button over a panel, showing a set of useful graphical operations such as scaling all the waveforms in step with the selected one:<br /> | ||
| - | [[Image:WebScopePopup.jpg]]<br /> | + | [[Image:WebScopePopup.jpg]]<br /><br /> |
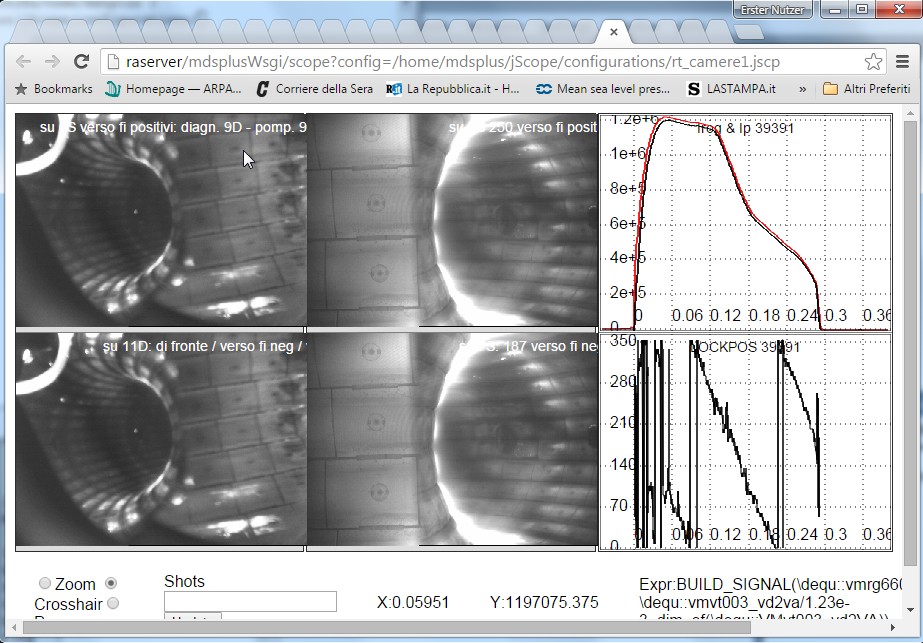
| - | Even if jScope has been tested with different browsers, it is recommended to use Chrone, while IE is discouraged. | + | Frame sequences can be displayed with WebScope, as well, and by moving the crosshair over some reference waveform, the frame corresponding to the selected time is displayed:<br /> |
| + | [[Image:WebScopeImage.jpg]]<br /><br /> | ||
| + | Even if jScope has been tested with different browsers, it is recommended to use Chrome, while IE is discouraged.<br /><br /> | ||
| + | On the server side, WebScope relied on '''modwsgi''' that is the Python WSGI adapter module for Apache. This adapter uses the python MDSplus interface to read data in pulse files and to export them to Web browsers. The rest of this tutorial will explain how installing and configuring wsgi for WebScope. | ||
| + | ===Web Server configuration for WebScope=== | ||
Revision as of 10:20, 5 November 2015
The MDSplus WebScope is a HTML5-based interface to MDSplus data presenting an interface quite similar to jScope on Web Browsers. This Web application is able to retrieve the jScope configuration files for a given user in the system hosting the web server and to display and manipulate (possibly multiple) waveforms and frame sequences. Most of the options available in jScope for user interaction are available in WebScope, too. Unlike jScope, WebScope does not allow users to define new configurations. Therefore it is necessary to use jScope for defining and saving the desired configurations (that is, defining the panels and the waveforms or images to be displayed in each panel) in the default configuration directory for jScope ($HOME/jScope/configurations). Observe that this work has to be done once and corresponds to the normal operation for MDSplus user who typically define first the jScope configurations they are interested in and then use the prepared ones.
When connecting to a Web server hosting MDSplus data, the start URL is the following
http://<Server IP>/mdsplusWsgi/scope?user=<user>
in response, the list of the available jScope configurations for the specified user will be displayed:

When clicking on any configuration, the corresponding set of panels will be displayed. If a shot number has not been specified in the corresponding jScope configuration (as normally happens) the panels will be empty and will be filled with waveforms when typing the shot number in the bottom Shot field:

Once the waveforms have been displayed it is possible to zoom, define and mode crosshairs and use the other jScope interaction mechanisms. A popup list is displayed when clicking the right mouse button over a panel, showing a set of useful graphical operations such as scaling all the waveforms in step with the selected one:

Frame sequences can be displayed with WebScope, as well, and by moving the crosshair over some reference waveform, the frame corresponding to the selected time is displayed:

Even if jScope has been tested with different browsers, it is recommended to use Chrome, while IE is discouraged.
On the server side, WebScope relied on modwsgi that is the Python WSGI adapter module for Apache. This adapter uses the python MDSplus interface to read data in pulse files and to export them to Web browsers. The rest of this tutorial will explain how installing and configuring wsgi for WebScope.